Google Web Designer for IT-fag

Velkommen til Google Web Designer for IT-fag
[rediger]Denne wiki boken er ment å være et kursopplegg for it-fagene i vgs der man baserer seg på programvaren Google Web Designer.
Vi skal begynne med å se på IT-1 der følgende læreplanmål er sentrale:
Digital samtid
[rediger]- beskrive ulike typer digitalt utstyr og forklare hovedtrekkene ved virkemåten
- forklare hvordan de fysiske signalene i datautstyr kan tolkes som binære tall, tegnsett, grafiske framstillinger, billedpunkter og lyd
- gjøre rede for standarder for kommunikasjon mellom ulike former for digitalt utstyr og mellom programmer
- gjøre rede for hvilke utfordringer og muligheter den digitale verden kan skape for språklige og kulturelle minoriteter
- gjøre rede for og argumentere for nødvendigheten av regelverk og etiske normer for bruk av informasjonsteknologi
- beskrive og drøfte informasjonsteknologiens muligheter og konsekvenser
- beskrive og foreslå tiltak mot trusler i den digitale verden
Nettsteder og multimedier
[rediger]- gjøre rede for hvilke standarder og prinsipper som muliggjør Internett
- planlegge nettsteder som inneholder multimediekomponenter
- utvikle nettsteder i henhold til planer og vurdere om krav til brukergrensesnitt er oppfylt
- redigere nettsteder ved bruk av standardiserte oppmerkingsspråk
- organisere og begrunne filstrukturen for nettsteder
- sette opp krav til og vurdere nettsteder
Databaser
[rediger]- gjøre rede for begrepene primærnøkkel, kandidatnøkkel, fremmednøkkel og atomærkravet
- utvikle normaliserte datamodeller ut fra problemstillinger og begrunne valgene som er gjort
- lage databaser i henhold til gitte datamodeller
- utvikle, presentere og begrunne databaseapplikasjoner
- lage dynamiske nettsider som bruker en database ved hjelp av spørrespråk og programvare på tjener
De siste årene har det i IT-fagene i Norge blitt undervist med bruk av programvare utgitt av Adobe (Photoshop, Flash og Dreamveawer). Trenden
nå er at man begynner å bevege seg bort fra Flash og mer i retning av HTML5 baserte løsninger. I prinsippet kan man lage et nettsted med en enkel editor, men dette
vil kreve VELDIG mye HTML koding, noe som er veldig tidkrevende. Jeg har derfor valgt å basere meg på Google Web Designer. Dette programmet har potensiale til å
dekke både IT-1 og IT-2 faget (IT-2 vil inneholde programmering i Javascript).
Nettsteder
[rediger]Det som vi idag kaller for et nettsted er bygd opp av mange nettsider. Felles for disse sidene er at de er oppbygd av HTML, CSS og javascript.
HTML (Hyper text Markup Language) er selve innholdet på en nettside. Dette består av ulike elementer. Eksempel på elementer kan være knapper, innskrvingsfelt, kombo bokser men også tekstfelt og overskrifter.
CSS (Cascading Style Sheet) er stilark som angir stilen og formgir teksten. CSS inkluderer fargevalg, skrifttype og selve layout'en på siden. Hvordan dette med stilark fungerer kan du se under. Dette er en nettside med et stilark:

Her ser du samme nettsiden men med et helt annet stilark:

Vi ser at innholdet er likt men utformingen er forskjellig. Eksemplene er hentet fra W3school (se http://www.w3schools.com/css/css_intro.asp). Men la oss komme i gang med det som jeg syns er viktigst å starte med: HTML.
Innføring i HTML
[rediger]Vi skal nå starte med HTML "koding". Jeg velger å sette koding i hermetegn for å understreke ta dette ikke er det samme som koding i form av programmering. Likevel er det en god del likheter, så jeg syns det kan være greit å bruke ordet koding. Vi kan starte med å åpne programmet Google Web Designer. Da får du opp følgende vindu:

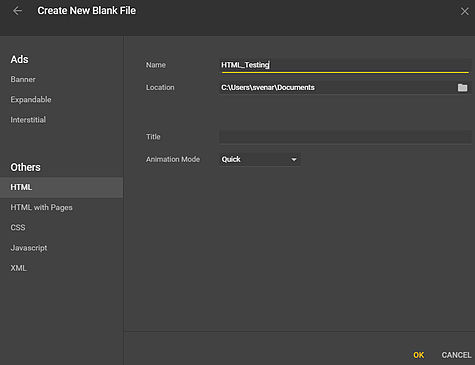
Her trykker vi på New File. Da får vi opp følgende vindu:

Her velger vi HTML og setter Name lik HTML_testing:

Vi trykker OK og kommer inn i Google Web Designer:

Vi ser at programmet inneholder mange paneler. Vi skal ikke gå i detaljer om disse nå, men bare trykke på knappen Code View:

Vi kommer nå inn i kode-editoren til GWD:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>undefined</title>
<meta name="generator" content="Google Web Designer 1.6.0.0429">
<style type="text/css" id="gwd-text-style">
p {
margin: 0px;
}
h1 {
margin: 0px;
}
h2 {
margin: 0px;
}
h3 {
margin: 0px;
}
</style>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
}
body {
transform: perspective(1400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform-style: preserve-3d;
background-color: transparent;
}
</style>
</head>
<body>
</body>
</html>
Nå ble du kanskje litt overrasket, for her er det jo nesten 40 linjer med kode før vi har gjort noe som helst. Dette trenger en forklaring. Det er nemlig sånn at et HTML dokument har en vis struktur, noen elementer som alltid skal være med. Dette er forklart i figuren under:

Her er det er viktig å være klar over at det som er i det grå feltet ikke vises på siden. Men dette er informasjon som har forskjellige oppgaver. Legg merke til at mye av dette ligger under i tag'en head. I figuren under har vi skrevet kommentarer til alle linjene i HTML dokumentet som åpnet seg når vi startet Google Web Designer:
<!DOCTYPE html> <!--Denne tag'en forteller nettleseren at dette er et HTML dokument-->
<html> <!--start tag for HTML-->
<head> <!--start tag for head delen i HTML dokumentet-->
<meta charset="utf-8"> <!--meta sies å være data om data. her bruker man charset="utf-8".
utf-8 støtter alle språk, deriblant norsk (æøå) -->
<title>undefined</title> <!--Om du har oppe faner i Chrome så stor det et navn der.
Det er tittelen som vises-->
<meta name="generator" content="Google Web Designer 1.5.4.0113"> <!--Dette er noe spesielt som GWD bruker-->
<style type="text/css" id="gwd-text-style"> /*start tag for CSS. Vi kommer tilbake til dette senere*/
p {
margin: 0px;
}
h1 {
margin: 0px;
}
h2 {
margin: 0px;
}
h3 {
margin: 0px;
}
</style> <!--Alt det som står mellom style tag'ene er CSS. Vi kommer tilbake til det-->
<style type="text/css"> /*Start tag CSS*/
html, body {
width: 100%;
height: 100%;
margin: 0px;
}
body {
transform: perspective(1400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform-style: preserve-3d;
background-color: transparent;
}
</style> <!--slutt tag CSS. Alt det som står mellom style tag'ene er CSS. Vi kommer tilbake til det-->
</head> <!--slutt tag for head-->
<body> <!--start body-->
</body> <!--slutt body-->
</html> <!--slutt tag for HTML-->
Om du har følgt med på det som er sagt over så er det bare det som står mellom body tag'ene som vises i nettleseren. Altså vil ikke denne siden vise noe som helst. La os starte med å sette inn en enkel h1 tag mellom <body> og </body> tag'en. h1 betyr heading (overskrift) og ett-tallet betyr den største typen av overskriftene (det fins 6 forskjellige, gjett hva de heter? Svar:h1,h2,h3,h4,h5,h6) Skriv inn <h1> og legg merke til hva som skjer:
<body>
<h1>
</h1>
</body>
Jeg håper at du la merke til at når du skrev <h1> så la GWD automatisk til </h1>. Dette krever en forklaring. Når vi legger inn en <h1> tag så vet GWD at vi skal ha en tilhørende </h1> tag (Start tag starter med<, slutt tag starter med </). Den vil derfor automatisk legge til en </h1> tag for oss. La oss legge til en teksten Dette er en stor overskrift mellom <h1> og </h1>:
<body>
<h1>
Dette er en stor overskrift
</h1>
</body>
Nå kan vi trykke på Preview for å se hvordan dette blir:

Når vi trykker på Preview vi vi få se nettsiden vår i nettleseren. Resultatet blir vel ikke så veldig spennende:

Så kan vi prøve å legge til en overskrift av typen h2:
<body>
<h1>
Dette er en stor overskrift
</h1>
<h2>
Dette er en litt mindre overskrift
</h2>
</body>
Om vi trykker på Preview får vi sett resultatet i nettleseren:

Vi skal nå se på noen andre vanlige skrift formaterings elementer (tag'er):
<strong>fet</strong> fet
<em>kursiv</em> kursiv
<del>gjennomstreking</del>gjennomstreking
<u><understreking</u> understreking
x2 x<sup>2</sup> Hevet skrift
x2 x<sub>2</sub> Senket skrift
Vi kan også lage en punktnummerert liste:
- Dette er første punkt
- Dette er andre punkt
HTML koden blir slik:
<ul>
<li>Dette er første punkt</li>
<li>Dette er andre punkt</li>
</ul>
Vi kan også lage en nummerert liste:
- Dette er første punkt
- Dette er andre punkt
Kodingen blir slik:
<ol>
<li>Dette er første punkt>/li>
<li>Dette er andre punkt</li>
</ol>
Som du ser er kodingen er ganske lik. Eneste forskjellen er ol og ul. Her trengs det en forklaring: ul=Unordered list. ol=Ordered list. li er en forkortelse for list item. Det neste vi skal se på er tabeller.
Tabeller i HTML
[rediger]Å skrive tabeller i HTML er litt komplisert, eller mer korrekt, det blir en god del "koding". Skrivemåten er som følger:
<table style="height: 109px;" width="642">
<thead>
<tr>
<th>bilmerke</th>
<th>antall</th>
<th>pris</th>
</tr>
</thead>
<tbody>
<tr>
<td>volvo</td>
<td>5980</td>
<td>330000</td>
</tr>
<tr>
<td>opel</td>
<td>7850</td>
<td>256000</td>
</tr>
</tbody>
<tfoot>
<td>Sum</td>
<td>13830</td></td>
<td>586000</td>
</tfoot>
</table>
Her står th står for table heading, tr for table row og td for table data. Selve <table> tag'en forteller HTML at nå kommer det en tabell. <tbody> er selve "kroppen" til tabellen. Eller, for å gi en litt bedre forklaring: Den øverste raden i en tabell er "hodet" (<thead>) til tabellen. Den nederste raden er "foten" (<tfoot>) til tabellen. Det som er mellom foten og hodet må jo være kroppen. Resultatet av denne koden ser du her:

Tabellen er ikke så fin egentlig. Den hadde vært finere med streker rundt og at for eksempel tallene hadde vært midtstilte. Dette er enkelt å få til med CSS.
Vi setter inn bilder på nettstedet vårt
[rediger]Å sette inn et bilde på en nettside er enkelt. Skrivemåten blir som følger:
<img src="bilde/smily.jpg">
Resultatet blir som følger:
Her er det viktig å gi noen kommentarer:
- img tag'en er en forkortelse for image (bilde).
- For denne tag'en har vi ikke/trenger vi ingen avslutt tag (</img>). Dette er en tag som avslutter seg selv (self closing tag). Det finns 16 totalt 16 slike i HTML.
- src står for source, altså kilde. Her skal man ha med mappe og filnavn. Man trenger ikke å angi diskstasjon (f.eks. C:). Mappen som HTML filen ligger i sies å være "roten". Det vil si at hvis vi ikke angir noen mappe så vil den automatisk velge mappen der nettsiden er. Jeg har med andre ord laget en mappe som heter bilde.
- Når man lager et nettsted er det veldig viktig å ha orden på filene sine. Med det mener jeg at man samler alle bildene i en mappe som heter bilde, alle videoer i en mappe som heter videoer, alle CSS filer i en mappe som heter CSS og alle HTML filer i en mappe som heter HTML.
Bygge inn en youtube video på nettsiden din
[rediger]Youtube er et veldig mye brukt nettsted i dag. Av og til ønsker vi å bruke videoer fra youtube på nettstedet vårt, og det er veldig enkelt å få til. La os si at du ønsker å vise Nico og Vinz Am I wrong på nettstedet ditt .Gå til youtube og søk opp Am I wrong live. Du vil nok fine mange videoer, blant annet denne:
Her skal du legge spesielt merke til del knappen. Trykk på denne og velg bygg inn:
Når vi trykker på denne får vi opp følgende:

Nå kan vi bare lime inn denne koden i HTML dokumentet vårt:

Da har vi bygd inn denne videoen på nettsiden vår. Hvis du ønsker å endre størrelsen på vinduet er det bare å ender høyde (height) og bredde (width). Her er det viktig å være klar over at ikke alle videoer vil fungere. For mange videoer har plateselskapene rettigheter. Og da vil det for eksempel se slik ut når du viser nettsiden din:

Moralen er at skal du legge ut en video så må du alltid sjekke opp om den fungerer først. Og så er det jo god skikk å ikke bruke andres verk uten å spørre. Det som er fint er jo at youtube på denne måten er med på å beskytte åndsverk.
Lenker på en nettside
[rediger]Er det noe som brukes mye på en nettside så er det lenker til andre sider. For dette bruker vi tag'en <a> (anchor). Skal en lenke fungere så må den ha en atributt som heter href (hypertext reference). Href skal fortelle hvilken side vi skal gå til. Hvis vi ønsker en lenke til VG så kan den se slik ut:
<a href="http://www.vg.no">Gå til VG</a>
I nettleseren vil det se slik ut:
Når man trykker på lenken så endrer den farge:
Vi ser at lenke-teksten endrer farge når vi trykker på den. Når vi trykker på denne lenken så vil VG åpnes i gjeldende vindu i nettleseren. Men dette kan vi endre på med attributten target:
<a href="http://www.vg.no" target="_blank">Gå til VG</a>
Ulike valg for target:
"_blank" Åpner www.vg.no (i dette tilfellet) i et nytt vindu (idag: i en ny fane).
"_self" Åpner www.vg.no i samme ramme i gjeldende vindu.
"_top" Åpner www.vg.no slik at den dekker hele vinduet i nettleseren.
framename Åpner www.vg.no i rammen (frame) med det aktuelle framename. Dette er veldig nyttig mulighet når man skal lage nettsider med meny. Man kan da bestemme at nettsiden skal vises i en bestemt iframe.
Treningsoppgave i HTML
[rediger]Med utgangspunkt i eksemplene over kan du skrive denne teksten som HTML koding:

Tips: For å få et linjeskift bruker du tag'en <br>.
Styling av dokumentet (CSS)
[rediger]Inline styling
[rediger]Som vist lenger oppe i dette dokumentet så kan en HTML side bli totalt forandret når man bruker CSS. CSS står for Cascading Style Sheet. På norsk bruker vi bare ordet stilark. Jeg vil først gi noen eksempler på hva slags stiler som finnes (det finns faktisk VELDIG mange!). Men la oss starte enkelt. Når du har jobbet med Word så har du sikkert byttet skrifttype noen ganger. Da bytter vi stilen til skriften. I CSS heter dette font-family og er et eksempel på noe vi kan endre med CSS. Vi startet med å skrive en enkel overskrift av type h1:
<body>
<h1>
Dette er en stor overskrift
</h1>
</body>
På skjermen ser denne slik ut:
Denne teksten vises i Times Roman som er standardskriften for nettleseren jeg bruker. Jeg skal nå vise hvordan man kan endre dette:
<body>
<h1 style="font-family:arial">
Dette er en stor overskrift
</h1>
</body>
NB! Her ser du at stilen er lagt i den linjen hvor h1 tag'en er. Detter er det vi kaller for inline styling. Vi skal senere se på andre måter vi kan gjøre dette på. Nå ser det slik ut:
Som du sikkert skjønner så er det:
style="font-family:arial"
som gjør "susen" her. Vi sier at vi har endret egenskapen font-family. Hva om vi ønsker å bytte farge til blå? Her har vi to alternativ:
<h1 style="font-family:arial; color:blue"> Dette er en stor overskrift</h1>
eller:
<h1 style="font-family:arial; color:#0000ff">Dette er en stor overskrift</h1>
Resultatet blir det samme:
Legg spesielt merke til at egenskapene skilles med semikolon. I det siste eksempelet må vi gi en nærmere forklaring, hva betyr #0000ff? Dette er en heksadesimal fargekode. Hash tag'en forteller nettleseren vår at koden som kommer etterpå er en heksdesimal fargekode. Denne bygger på RGB systemet. RGB systemet vil si at
en farge alltid er en blanding av fargene rødt grønt og blått. Men hva vil heksadesimal si? I det "vanlige" tallsystemet (titalls systemet) har vi sifrene 0,1,2,3,4,5,6,7,8,9. Når vi skriver tallet 10 så betyr det:
For tallet 100 får vi:
I det heksa-desimale tallsystemet har vi 16 "siffer": 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,d,f. Her er a=10, b=11 osv. Grunntallet her er 16. Det betyr at i dette systemet blir 10 lik:
For 100 får vi:
For fargekodene har vi bare to siffer. Det betyr at den største verdien er ff, som blir (f betyr 15):
Når koden er gitt som 0000ff betyr det ikke noe rødt, ikke noe grønt men MAKS av blått, mao en blå farge. ff0000 blir maks rødt, ikke noe grønt, ikke noe blått, altså en rød farge. Videre er da selvsagt 00ff00 ikke noe rødt, maks. grønt, ikke noe blått, mao. en grønn farge. Så kan man selvfølgelig ha uendelig med kombinasjoner: ffeebb, ja hva blir det? Vi kan teste:
<h1 style="font-family:arial; color:#ffeebb">Dette er en stor overskrift</h1>
Resultatet i nettleseren blir:
Jeg skal være ærlig, jeg hadde ingen peiling på hvilken farge det ble. For å teste ut ulike farger og fargekoder gå til W3Schools.
Interne stilark
[rediger]Vi har til nå sett på hvordan vi kan legge "styling" på en enkel tag:
<h1 style="font-family:arial; color:blue"> Dette er en stor overskrift</h1>
En h1 tag er en stor overskrift. Tenk om vi i et dokument har flere slike h1 tag'er. Når man har en nettside så ønsker man at alle h1 tag'er skal være like. Dette kan vi oppnå ved å bruke såkalte interne stilark:

Stilarket er det som er mellom tag'ene <style> og </style>. Som vi ser inne i body'en til dette HTML dokumentet så har vi to h1 tag'er. De vil begge styres av det som er gitt som opplysninger for h1 i stilarket:
h1 {
margin: 0px;
font-family:arial;
color:blue;
}
Begge disse får blå skrift og skrifttype arial:

Jeg er ikke så sikker på om du med en gang ser fordelen med dette. Men når man lager en nettside så ønsker man at alle h1 er like, at allle h2 er like osv. Denne nettsiden er VELDIG liten, men tenk deg at du har en stor side med 50 h1 tag'er. Så bestemmer du deg for at du vil endre fargen til grønn. Da gjør du følgende endring ett sted:
h1 {
margin: 0px;
font-family:arial;
color:green;
}
Begge h1 tag'ene vil da bli grønne:

Hva om man så ønsker at den ene overskriften skal være rød? Da kan man lage en klasse som f.eks. heter red:

Du lager en klasse ved å skrive et punktum (.) og så navnet du vil ha på klassen. Du kan i prinisppet velge hva som helst som klassenavn, men det er praktisk å bruke et navngt som gir en emning. Når jeg velger.red som navn så skjønner man at dette har noe med fargen å gjøre. Resultatet blir som følger:

Jeg regner med at du ikke ble overrasket? Men nå skal jeg prøve å overraske deg:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>En enkel side</title>
<meta name="generator" content="Google Web Designer 1.5.4.0113">
<style type="text/css" id="gwd-text-style">
p {
margin: 0px;
}
h1 {
margin: 0px;
font-family:arial;
color:green;
}
h2 {
margin: 0px;
}
h3 {
margin: 0px;
}
.red {
color:red;
}
</style>
</head>
<body>
<h1 class="red"> Dette er en stor overskrift</h1>
<h1 style="color:blue"> Dette er også en stor overskrift</h1>
</body>
</html>
I linje 15 så ser du at h1 er satt til grønn farge. I linje 24 setter vi fargen til klassen red lik rød. I linje 31 har vi en inline color lik blå. Hvilken farge får vi så på de to <h1> tag'ene? Svaret ser du her:

Forklaringen på dette er som følger: En inline styling vil overstyre et stilark. Den vil også overstyre en klasse. Regelen er at den stylingen som er nærmest tag'en vil overstyre alt annet. Men generelt så må vi prøve å unngå konflikter. Her er neon regler som jeg vil anbefale:
- Det er en god skikk å skille HTML og CSS (Styling). Legg derfor all styling i et stilark.
- Hvis du for eksempel ønsker at en <h1> tag skal være forskjellig fra de andre så kan du opprette en egen klasse for denne (jeg opprettet klassen red over). Da unngår du også å blande HTML og CSS.
Eksterne stilark
[rediger]I eksempelet over er alt som står innenfor tag'ene <style> </style> det vi kaller for et stilark. Under ser du stilarket fra eksempelet over:
<style>
p {
margin: 0px;
}
h1 {
margin: 0px;
font-family:arial;
color:green;
}
h2 {
margin: 0px;
}
h3 {
margin: 0px;
}
.red {
color:red;
}
</style>
Når et stilark er inne i et HTML dokumnet sier vi at vi har et internt stilark. men det er også mulig å ha eksterne stilark. Det er ikke noe mer hokus poks enn at vi fjerner alt som står i stilarket og lagrer det i en egen fil. Denne filen skal ha endingen .css. I denne filen skal vi ikke ha tag'ene <style></style>. CSS filen ser dermed slik ut:
p {
margin: 0px;
}
h1 {
margin: 0px;
font-family:arial;
color:green;
}
h2 {
margin: 0px;
}
h3 {
margin: 0px;
}
.red {
color:red;
}
Så må vi fjerne stilarket i HTML dokumentet. MEN: vi må ha en link til .css filen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>En enkel side</title>
<meta name="generator" content="Google Web Designer 1.5.4.0113">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1 class="red"> Dette er en stor overskrift</h1>
<h1 style="color:blue" class="red"> Dette er også en stor overskrift</h1>
</body>
</html>
Som vi ser er all css fjernet fra HTML dokumentet og erstattet med en link rel (linje 8) som linker til style.css filen vår. Jeg er ikke så sikker på om du sånn umiddelbart ser fordelene med et eksternt stilark. Men når man utvikler et nettsted så har man ofte mange HTML sider. Disse ønsker vi skal være like og dermed er det en fordel at de har et felles stilark. Hvis vi da endrer fargen på en <h1> tag i stilarket så vil vi endre fargen på ALLE <h1> tag'ene i alle HTML sidene på en gang. Dette er praktisk. Om man så ønsker å gjøre en side litt forskjellig så kan man faktisk legge til et internt stilark på en HTML side. For dette interne stilarket vil overstyre det eksterne stilarket. Regelen er at den stylingen som er nærmest tag'en vil overstyre de andre. prioriteringen blir dermed:
- inline styling.
- internt stilark.
- eksternt stilark.
I prinsippet kan man selv velge hvilken måte man "styler" siden sin på. Men, som du sikkert forstår er det lite praktisk å bruke inline styling. Man oppnår det samme ved å bruke en egen klasse hvis man ønsker en egen styling på et spesifikt element (tag). Om man skal bruke et eksternt eller internt stilark avhenger litt av hvor stort nettsted du jobber med er og hvor mange personer som jobber med det. Generelt vil jeg si at jo større og komplisert nettstedet er, jo større grunn er det for å velge et eksternt stilark. Når det gjelder GWD så er ikke støtten for eksterne stilark optimal (foreløpig), så i denne wiki boken vil vi benytte oss av interne stilark.
Treningsoppgave i CSS og HTML
[rediger]Vi skal nå lage en enkel nettside der vi kan velge om vi vil lese VG eller Dagbladet ved å trykke på to knapper:
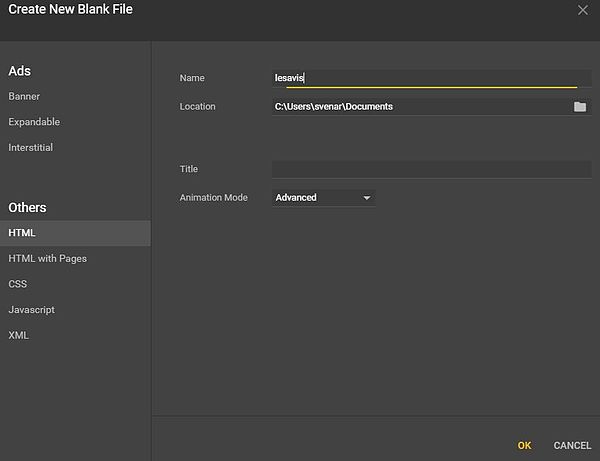
Denne siden vil når den lastes vise avisa VG. Om vi trykker på knappen Les Dagbladet vil innholdet selvsagt bli endret til Dagbladet. Siden vil vel ikke ha noen stor nytteverdi som nettsted. Men den vil lære deg grunnleggende teknikker i CSS og HTML. Siden bygges opp av to a elementer og et iframe element. a elementet har vi diskutert tidligere under kapitlet #Lenker på en nettside. Men før vi begynner å lage denne siden så skal vi først se lit på hvordan vi bruker Design view i GWD. Det er veldig viktig å forstå og kunne skrive HTML kode. Samtidig er dette veldig tidkrevende, man må være veldig nøyaktig. Jeg syns personlig at det beste er å velge en editor som kombinerer muligheten for koding og WYSIWYG. WYSIWYG er en forkortelse for What You See Is What You Get. Altså at du kan skape elementene visuelt. Det er dette vi har muligheten til i GWD. I GWD Velger du File New file. I vinduet som kommer opp velger du filtype HTML og setter Name lik lesavis:

Når vi trykker på Ok vil vi åpne filen lesavis.html i Design view:

Vi ser at vi her har ulike paneler (bildet er hentet fra Google Web Designer Help Center)
- verktøylinje
- verktøylinje spesifikk for valgt verktøy
- Tidslinje (for animering av objekter)
- Paneler for egenskaper (properties), Handlinger (Events), komponenter (Components), Ressurs bibliotek (Asset library) og CSS (CSS stilark).
Om de ulike panelene
For de ulike verktøyene finns det en spesifikk verktøylinje over. I figuren under har jeg vist disse:

Legg spesielt merke til at for penn verktøy og Fyll verktøy har vi flere verktøy å velge mellom. Vi skal nå starte med å sette inn 2 a element. Da velger vi verktøyet Tag tool:

I verktøylinjen som nå kommer frem øverst velger vi custom element:

Dette verktøyet, som faktisk er litt vanskelig å finne ut av, er VELDIG kraftig. I vinduet til høyre for ordet Element skriver du nå¨inn bokstaven a. Du får da en liste over alle HTML5 elementer som begynner på bokstaven a:

Her velger du selvsagt a som står øverst. Du fører nå musen ut i arbeidsfeltet og "drar ut" en lenke der du ønsker å ha den:

Nå velger du tekstverktøyet (pass på at a elementet er valgt, at det er en blå firkant rundt det som vist over):

I menyen som nå kommer opp øverst trykker du på denne:

Når vi trykker på denne får vi opp en ny meny hvor vi velger create hyperlink:

I vinduet som nå kommer frem kan du legge inn opplysningene som vist under:

Trykk på OK og du kommer tilbake til scenen:

VI har nå fått et fullverdig lenke element på nettsiden vår. Men før vi tester denne så kan vi ta oss en titt i Code View. For GWD har, som et resultat av det vi har gjort, lagt til kode i nettsiden vår:
.gwd-a-1u7h {
position: absolute;
width: 112px;
height: 23px;
left: 229px;
top: 71px;
}
</style>
</head>
<body style="">
<a class="gwd-a-1u7h editable" href="http://www.vg.no" target="_blank">Les VG</a>
</body>
Kommentarer til koden:
Linje 1-7: Vi har satt inn en lenke, og dert er et a element. SIden vi har satt det på et bestem sted på scenen så må vi angi elmentets posisjon, og dette må gjøres med CSS: For å "hjelpe" oss så ordner GWD dette for oss. I linje 1 så opretter GWD en klasse forelement vårt. Det har navnet .gwd-element-xxxx. I dette tilfellet gwd-a-vvn9. vvn9 er generert tilfeldig av GWD. GWD forteller oss at det er GWD som har opprettet denne klassen. a betyr at denne klssen tilhører et a element (tag). På linje 2 settes posisjonen til absolutt. Det er nødvendig om man ønsker å plassere et element på et bestemt sted. Linje 3 og 4 angir størrelsen på element, linje 5 og 6 angir posisjonen. Linje 12 er selve element vi har lagt til. Som du ser så står det target="_blank". Årsaken til at denne kommer opp er fordi vi krysset av for "Open this link in a new window". Du kan nå gå igjennom den samme prosedyren for å legge inn en link til Dagbladet. Når du har gjort dette skal det se slik ut:

Vi er nå klare for å teste nettsiden. Trykk på Preview eller tgrykk CTRL+ENTER. Når du trykker på lenkene skal du gå til VG og Dagbladet. Siden vi har valgt target="_blank" så vil de åpnes i en ny fane. Vi finner frot ut at denen nettsidener VELDIG upraktisk. Når vi åpner VG så må lukke denne for så å kunne åpne Dagbladet. Det hadde vært bedre om vi hadde et eget vindu på nettsiden der vi viste enten VG eller Dagbladet. Dette kan vi oppnå ved å innføre et element (tag) som heter IFRAME. Velg tag Tool:

Velg custom element og skriv inn iframe i vinduet etter Element:

Vær klar over at skal vi få sett noe av VG eller Dagbladet i en iframe så må denne gjøres stor. Jeg anbefaler en bredde på 1500px og en høyde på 900px (px er en mye brukt forkortelse for piksler). Det er derfor lurt å bare dra ut en liten iframe først:

Nå som vi har fått på plass iframe'en vår så kan vi tilpasse den slik vi vil. Det vil si at vi vil "style" den. Og til det bruker vi selvsagt CSS. Først vil jeg minne deg på at når vi setter inn et element i GWD så genereres det en klasse til objektet. Om vi går til Code view så ser vi det innenfor style:

Grunnen til at GWD legger til denne klassen er enkel. Når vi "drar ut" et element på scenen så ber vi om å få et element på et bestemt sted og med en bestemt størrelse. Dermed må disse verdiene gis:
- For å kunne sette et element på et bestemt sted så må vi sette position til absolute
- Når vi drar ut et element så setter vi plasseringen (left og top) og størrelsen (width og height)
Men størrelsen jeg har valgt her er for lite. Samtidig foretrekker jeg å ikke ha en ramme (border) på en iframe. I tillegg må vi endre bredde til for eksempel 1500 px og høyde til 900 px. Vær klar over at en bredde på 1500px kan være for mye for din skjerm. Her må du prøve deg frem. Problemet med bredde kan vi løse ved å bruke responsivt design. Når vi skal endre dette kan vi enten gjøre det i Code view eller i CSS panelet nederst til venstre:

Hvor du gjør endringer spiller ingen rolle. Fordelen med å endre det i CSS panelet er at når du velger et element på scenen så vil all CSS som tilhører dette elementet vises her. Ved å trykke på add så kan du skrive inn navnet på egenskapen du vil endre. Når du trykker på add så legges det til en ny egenskap ved at det vises følgende i CSS panelet:

Du legger legger sikkert merke til at cursoren blinker. Den venter på at du skal skrive inn en egenskap. Skriv inn bo. Da vil du se at den kommer med forslaget border (med svak skrift):

Om du nå trykker på TAB tasten to ganger så velger den border og cursoren bliker som forteler deg at den venter på en verdi:

Skriv inn none og da har du fjernet rammen rundt iframe'en. Så må vi endre de andre egenskapene width og height. Jeg har også endret top til 120px og left til 150px. Vi endrer disse verdiene ved å trykke på gjeldende verdier og skriver inn nye:

Nå er iframe'en korrekt "stylet". Men for at vi skal kunne vise VG og Dagbladet i iframe'en så må vi endre target="_BLANK" til et framename. Det vi si at vi må legge til et navn til iframe elementet (tag'en). Vi må altså endre:
<iframe class="gwd-iframe-vaqg"></iframe>
til:
<iframe class="gwd-iframe-vaqg" name="innhold"></iframe>
Da kan vi endre a elementet for VG fra:
<a class="gwd-a-1u7h" href="http://www.vg.no" target="_blank">Les VG</a>
til:
<a class="gwd-a-1u7h" href="http://www.vg.no" target="innhold">Les VG</a>
Det samme gjelder for a elementet (tag'en) for Dagbladet. Den endres fra:
<a class="gwd-a-ljp6" href="http://www.dagbladet.no" target="_blank">Les Dagbladet</a>
til:
<a class="gwd-a-ljp6" href="http://www.dagbladet.no" target="innhold">Les Dagbladet</a>
Om vi nå tester nettsiden så vil vi få opp enten VG eller Dagbladet når vi trykker på en av lenkene. MEN: når vi åpner siden vises ikke noe. Vi må derfor legge til en kilde (SRC) i iframe elementet. Jeg velger å legge inn VG. Vi endrer iframe elementet fra:
<iframe class="gwd-iframe-vaqg" name="innhold"></iframe>
til:
<iframe class="gwd-iframe-vaqg" name="innhold" src="http://www.vg.no"></iframe>
VG vises nå når vi tester nettsiden vår:
Men vi har snakket om det før. Disse lenkene er ikke spesielt pene. De er svært gammeldagse og burde byttes ut med knapper. Den enkleste måten å gjøre det på er å endre stylingen. For å forstå hvordan dette gjøres må vi se litt på det som kalles for CSS boks modellen.
CSS boks modellen
[rediger]Et hvert element vil ha det som vi kaller for innhold (content), padding, border og margin (marger):

Tilsammen danner disse CSS boks modellen. I tillegg har vi muligheten til å endre bakgrunnene (background) til elementet. Her kan man vel si at det er border som er mest effektfull. Vi skal nå se på hver og en av disse egenskapene til et element.
Padding
[rediger]Dette er "luft" mellom innholdet og border. Den kan vi sette på følgende måte:
{
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
/*Forenklet skrivemåte:*/
{
padding: 5px /* top,right,bottm og left padding er lik 5px */
padding:5px 10px /* top=5px, right=10px*/
padding: 5px 10px 15px /* top=5px, right=10px, bottom=15px*/
padding: 5px 10px 15px 20px /*top=5px, right=10px, bottom=15px, left=20px*/
}
Her er poenget at linjene (2) t.o.m. (5) kan erstattes av linje (12). Huskeregelen for den forenklede skrivemåte er at man starter med top og så følger man klokka rundt (rekkefølgen blir dermed top,right,bottom og left).
Margin
[rediger]Margene (margin) er "luft" mellom elementets plassering og innholdet. Det oppgis på samme måte som padding:
{
margin-top: 5px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 20px;
}
/*Forenklet skrivemåte:*/
{
margin: 5px /* top,right,bottm og left margin er lik 5px */
margin:5px 10px /* top=5px, right=10px*/
margin: 5px 10px 15px /* top=5px, right=10px, bottom=15px*/
margin: 5px 10px 15px 20px /*top=5px, right=10px, bottom=15px, left=20px*/
}
Border
[rediger]For border er det litt flere alternativer å velge imellom. Den viktigste er style som har følgende alternativ:

CSS koden for disse blir som følger:
{
border-style: dotted;
border-style: dashed;
border-style: solid;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
border-style: none;
border-style: hidden;
border-style: dotted dashed solid double;
}
Vi legger merke til at man på den siste linjen har en forenklet skrivemåte. Man kan også spesifisere enkeltvis som vist under:
{
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Så må vi se spesielt på de tilfellene vi har tre egenskaper:

Vi legger merke til at top er først, right og left er nummer to og bottom er nummer tre. For to egenskaper får vi:

Vi ser at første verdi gjelder top og bottom, andre verdi gjelder right og left.
Border-radius
[rediger]En annen viktig egenskaper border-radius. Denne angis på følgende måte:
{
border-radius:10px;
}
Resultatet blir som følger:

Andre eksempler:

Legg spesielt merke til at når border-radius har fått en hvis størrelse så vil ikke en økning gi en merkbar effekt (border-radius på 30px og 40px er veldig like).
Når man oppgir en verdi vil alle hjørnene bli like. Skal man oppgi dem enkeltvis bruker man følgende egenskaper:
{
border-top-left-radius:5px;
border-top-right-radius:10px;
border-bottom-left-radius:15px;
border-bottom-right-radius:20px;
}
Men for border-radius har vi også en forenklet skrivemåte:
Fire verdier: første verdien gjelder øverst til venstre, andre verdien gjelder øverst til høyre, tredje verdien gjelder nederst til høyre, og fjerde verdien gjelder nederst til venstre hjørne.
Tre verdier: første verdien gjelder øverst til venstre, andre verdien gjelder øverst til høyre og nederst til venstre, og tredje verdien gjelder nederst til høyre.
To verdier: første verdien gjelder øverst til venstre og nederst til høyre, og andre verdien gjelder øverst til høyre og nederst til venstre hjørne.
En verdi: alle fire hjørnene er avrundet like.
gjør om" lenkene til knapper. For å få til dette må vi lage en klasse som heter button:
.button {
text-decoration: none;
color: white;
text-align: center;
border-style: double;
border-radius: 10px;
height: 24px;
padding-top: 5px;
background-color: blue;
}
Du lurer kanskje på hvorfor jeg har valgt disse verdiene. Årsaken til det er rett og slett litt prøving og feiling. Jeg skal nå forklare en og en av linjene over. utgangspunktet vårt er som følger:

Så setter vi text-decoration:none; Endringen blir som følger:

Vi ser at det ikke lenger er en strek under lenke teksten. Dette er en formatering som ligger inne i lenker. Men når vi endre text-decoration på denne måten fjernes denne.
text-align:center;

border-style:double:

border-radius:10px;

height:24px;

padding-top:5px;

background-color:blue;

Blå bakgrunnsfarge ser i utgangspunktet meningsløst ut. Men ved å sette skriftfargen til hvit så blir det bedre. color:white;

Som sagt , denne knappen er bare et forlsag fra min side. Meningen min er at du xskal forsåt at CSS gir oss mange muligheter til å manipulere ethvert element. Men nå må vi fullføre endringene for disse to lenkene. For å få til dette så velger du a elementet Les VG. Det ser ut som vist under og har følgende CSS:

Istedenfor å lage en ny klasse så kunne vi lagt til alt i klassen .gwd-a-vvn9. Men det er en viktig grunn til at vi ikke gjør det, og det skal jeg snart forklare Mens du har valgt a element les VG så trykker du på pluss tenget add css rule som du finner nede til høyre i CSS panelet:

Når du trykker på denne får du laget en ny klasse:

Vi ser at GWD automatisk gir klassen navnet gwd-new-class-ljop. Vi endrer dette til .button (NB!! HUSK . PUNKTUM først):

Så trykker du på add og skriver inn førster linjen i klassen:

Så fortsetter du med alle de andre. Du bare trykker på ENTER for å gå til neste. når du er ferdig bør det se slik ut:

Hvis du har gjort alt riktig skal det se slik ut:

Jeg regner med og håper at du syns Les VG er finere enn Les Dagbladet? Vi skal selvsagt ordne det slik at a elementet Les Dagbladet blir likt Les VG. Da tenker du kanskje at vi må legge til en tilsvarende klasse for a elementet les Dagbladet, men det er feil. Vi skal nå sammenligne de to a elementene i Code view:
<a class="gwd-a-vvn9 editable button" href="http://www.vg.no" target="innhold" style="">Les VG</a>
<a class="gwd-a-ljp6 editable" href="http://www.dagbladet.no" target="innhold" style="">Les Dagbladet</a>
Om du sammenligner disse to linjene så ser du at linje 1 har to klasser der den ene er button. Vi legger til button i linje 2:
<a class="gwd-a-ljp6 editable button" href="http://www.dagbladet.no" target="innhold" style="">Les Dagbladet</a>
Endringen ser vi med en gang:

Men de to knappene burde vært på en linje. Dette er enkelt å ordne. Velg Select verktøyet og velg begge a elementene samtidig. (Hold nede venstre musetast og "dra over" begge to). Da skal det se slik ut:

Trykk deretter på align: top edge:

Knappene vil nå bli på en rett linje:

Men funksjonaliteten til knappene er ikke optimal. Når du fører musepekeren over knappene eller trykker på dem så skjer det ingenting. For å løse dette problemet kan vi bruke "CSS selector". Vi bruker CSS selectors for å style spesielle effekter på elementer. For å ikke bruke for mye tid på forklaring så vil jeg gi et eksempel (du finner flere eksempler her). En av CSS selector'ene er hover. To hover er et engelsk verb og betyr å sveve. Det betyr at når vi "svever" over et element med musepekeren så kan vi på en måte si at denne CSS stilen blir aktiv. Vi kan legge til følgende kode for alle button elementer:
.button:hover {
color: blue;
background-color: cyan;
}
Vi kan legge til denne kode n på følgende måte. Velg en av knappene og trykk på add CSS rule:

Når du trykker på denne får du laget en ny klasse:

Vi ser at GWD automatisk gir klassen navnet gwd-new-class-1e4f. Vi endrer det til .button:hover (NB!! HUSK . PUNKTUM først):

Så legger vi til de egenskapene vi ønsker når vi "svever" over knappen:

Vi har nå ordnet det sånn at når vi beveger os over knappene så vil vi få de aktuelle fargeendringene. Du lurer kanskje på hvorfor vi får det for begge knappene når vi la til klassen bare på den ene knappen. Forklaringen på det er at begge knappene inneholder klassen button og vil derfor påvirkes når vi legger til klassen button:hover. Hvordan dette fungerer kan du se i videoen under:
Men vi har ingen effekt når vi trykker på knappen. Vi har ingen onClick effekt i CSS (men det har vi i javascript) men vi kan oppnå det samme om vi bruker active selector'en. For når vi trykker på en "knapp" så gjør vi den aktiv (active). Vi skal nå legge til en kode som gjør bakgrunnen til knappen grå når vi trykker på den. Vi må da legge til CSS stilen .button:active:
.button:active {
background-color:grey;
}
Når vi skal ordne dette så velger vi en av knappene og trykker på Add new CSS rule:

Når du trykker på denne får du laget en ny klasse:

Gi denne klassen navnet .button:active (NB!! HUSK . PUNKTUM først):

Så legger vi inn egenskapen som vist under:

Som du ser legger vi inn CSS stilen bare for den ene knappen. Men siden de begge har klassen button så vil de også ha stilen button:active. Hvordan dette fungerer ser du i videoen under:
Fra nettside til nettsted
[rediger]Utforming av en nettside
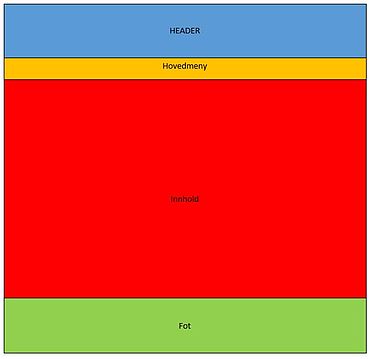
[rediger]Vi har nå sett litt på hvordan man skriver html og css på en enkel nettside. Vi skal nå utvide og gå over til å se på hvordan man lager et nettsted. Forskjellen på et nettsted og en nettside er at et nettsted består av flere nettsider i tillegg til at den vil inneholde elementer som menyer, hode (header) og fot (footer) som nettsiden under: Som du sikker skjønner er dette bare en måte å sette opp nettstedet sitt på. Under har jeg gitt noen andre eksempler:



Som du ser så er et 4-5 forskjellige felter vi flytter rundt. Det er også i praksis det vi gjør når vi lager et nettsted. Dette kan gjøres på flere måter. Før var det ganske vanlig å bruke div tag'er for å dele inn skjermen i flere felter. men med HTML5 så har man fått flere nye semantiske tag'er, og da vil jeg anbefale å bruke dem. Begrepet semantisk web må forklares. Semantisk vil si at datamaskinene kan tolke innholdet. I HTML5 har man fått tagger som <header>, <nav> og <footer>. Med slike navn kan datamaskinen vite hva det er snakk om.
Vi lager en nettside med semantiske elementer
[rediger]Vi lager et header element
[rediger]Vi skal nå lage et nettsted som ser slik ut:
Som du kanskje skjønner har vi på dette nettstedet en <header> med to bilder og en bilde karusell i midten (en egen tag som er laget spesiel for Google Web Designer (<gwd-carouselgallery>). Så kommer en <nav> tag (en meny), deretter en <iframe> og tilslutt en <footer> tag. HVer av disse tag'ene har tag'er "inni seg. For <header> tag'en er det to <img>tag'er og en <gwd-carouselgallery). Detter ser slik ut som koding:
<header class="gwd-header-1kb8">
<img is="gwd-image" source="assets/bilder/ibiza.jpg" id="gwd-image_1" class="gwd-img-1vkq">
<gwd-carouselgallery id="gwd-carouselgallery_1" scaling="stretch" class="gwd-carouselgallery-fip2" images="assets/pictures/uttern.jpg"></gwd-carouselgallery>
<img is="gwd-image" source="assets/bilder/nidelv.jpg" id="gwd-image_2" class="gwd-img-1fcy">
</header>
Vi skal nå vise hvordan man ordner dette. Start et nytt HTML prosjekt:

Når vi trykekr på OK kommer vi inn i et blankt GWD prosjekt:

Som du sikkert skjønner er dette vinduet i minste laget. Vi kan endre bredde og høyde ved å trykke på verktøyet Viewport resize tool:

Når du har valgt dette verktøyet kan du angi brede (Width) og høyde (Height) i menyen øverst. Vi velger bredde lik 1915px og høye lik 1400px:

Det er mulig at 1915px blir i bredeste laget på din PC. Her får du prøve deg frem (bruk Preview for å se hvordan det blir). Nå er vi klare til å sette inn <header> tag'en. Velg Tag, Vinduet vi har laget nå er gankse stort. Bruk skyve-kontrollene til å finne øvre venstre hjørne:

Nå velger du Tag tool:

Så velger du Custom element:

I vinduet som kommer frem skriver du header og velger den tag'en:

Vi setter så inn en <header> tag på scenen:

Legg merke til at jeg bare har valgt å lage en liten header her. Vinudet på 1915 piksler er uansett så stor at jeg bli nødt til å skrive inn verdiene manuelt i property vinduet. Bruk følgende verdier:

Nå skal vi sette inn noen bilder av de båt-merkene vi har valgt (du kan velge noen andre merker enn det jeg har valgt). For at dette skal fungere optimalt i GWD så er det lurt å bruke Assets biblioteket:

Nederst ser du tre knapper det er lag mappe, velg fil og slett fil. Vi må gi en liten forklaring. Når du laster opp en fil så vil den automatisk bli lagt i mappen <webområde>/assets. Men det er ikke lrut å ha alle dokumenten i en og samme mappe. Vi trykekrder for på knappen ny mappe:

Vi trykker på denne og skriver inn bilder som navn på den nye mappen:

Vi trykker på mappen slik at den er aktiv (trekanten vil da peke med pilen nedover):

Når mappen er åpen trykker du på legg til ressurs (asset):

Jeg velger alle og tryker på åpne. Filene blir da overført til bilder mappen:

Nå er vi klare til å bruke bildene på siden vår. Om vi velger ett av bildene vil vi få en forhåndsvisning over:
Nå skal vi sette et bilde inn i header tag'en. For at vi skal få til det er det viktig at vi først dobbeltklikker på header elementet slik at det blir rødt:

Mens vi har valgt dette objektet Så velger vi ett av bildene vi har lastet opp og "drar" det inn i header elementet. Nå skal det se slik ut:
Her er det en del momenter vi må være klar over:
- Elementet som har rød ramme er låst. Dette kan ikke endres når det er rødt. Alle elementer som settes inn blir "inne" i dette elementet.
- Det elementet som er valgt har en blå ramme rundt seg. Alle redigeringer som gjøres angår dette elementet.
- Uansett hvor jeg hadde plassert bildet så hadde det vært "inne" i header elementet.
Det siste trenger en forklaring. Dobbeltklikk et tilfeldig sted på scenen (ikke i et av elementene) og legg til et nytt bilde:
Nå skal du trykke på header element slik at det blir aktivt. Det får da en blå ramme rundt seg:
Nå kan du flytte header elementet litt til høyre. Da vil du se at bildet som er inne i header tag'en (Bildet dfert det står IBIZA øverst til høyre) vil flytte seg mens det andre bildet blir stående der det er:
Forskjellen komerm tydligst frem i kodevinduet:
<header class="gwd-header-hx67">
<img is="gwd-image" source="assets/bilder/ibiza.jpg" id="gwd-image_1" class="gwd-img-h2wi">
</header>
<img is="gwd-image" source="assets/bilder/nidelv.jpg" id="gwd-image_2" class="gwd-img-dz1c">
Vi ser at bildet som er "en del av" header tag'en står innenfor <header> og </header> tag'ene (innenfor start og slutt tag'en til header tag'en). Dette var ment som et eksempel for å vise hva det vil si å plassere et element inni et annet. Slett det siste bildet du la til og dobbeltklikk på header elementet slik at det får en rød ramme rundt seg:
Sett så inn et nytt bilde i header elementet helt til høyre som vist under:
Vi skal nå sette inn en bildekarusell mellom disse to bildene:
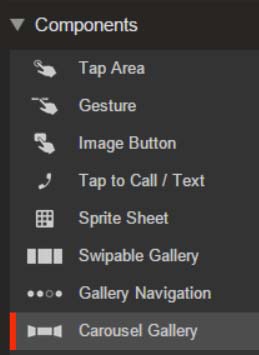
Bildekarusellen finner du under component Carousel gallery:

Sør for at det er en rød ramme rundt header elementet og "dra" et karusell galleri inn i header elementet:
Vi ser at størrelse på karusellen er i minste laget. Vi gjør den litt større ved å velge Transform tool:

Når vi velger dette verktøyet så vil karusellen få punkter rundt seg som gjør at vi ka endre fasongen:

Vi endrer størrelsen slik at det blir likt de to bildene. Så plasserer vi det slik at det blir i midten:
Nå gjenstår det å sette inn bilder i galleriet. Dette gjør vi i egenskapspanelet:

Vi trykker på denne og får da opp følgende vindu:

Som du ser er det flere måter man kan velge bilder på her. Jeg trykker på Browse your computer og velger mine bilder:
Etter at bildene er valgt vil de vises i en liste:

Legg merke til at bildene legges i assets mappen som standard og at det er vanskelig å endre på dette. Vi kan også bytte rekefølgen på bildene. I og med at dette er en karusell så betyr det at biden vil skfite og at man kan "swipe" de med musen. Vi går tilake i egenskaps-menyen og legger inn følgende endringer:

Så må vi gå litt lenger nedi egenskap-spanelet til vi finner scaling. Her velge vi stretch image to fit. Ved å velge dette alternativet vil alle bildene se like store ut:

Header elementet ser nå slik ut:
Vi kan nå teste bildegalleriet (Du kan teste den på din maskin ved å trykke på Preview eller trykke på videoen under):
Vi lager en navigasjonsmeny
[rediger]Vi har nå laget et header element som vil fungere som et banner. Det neste vi skal gjøre er å lage en navigasjonsmeny som består av elementene Hjem, Windy boats, IBIZIA og uttern:

For at siden vår skal være semantisk setter vi først inn et nav element. Velg Tag verktøyet, custom element og skriv inn nav:

Vi setter inn et nav element like under banneret:

Nå trenger vi fire a element som skal linke til fire ulike nettsider. Problemet vårt er at sidene som det skal linkes til ikke eksisterer, vi vet ikke hvor de er, og vi vet ikke hva de heter. jaha, tenker du. Lage en link til noe som ikke eksisterer.... Om jeg skal gi noen forklaring nå så må det være å stille deg det klassiske spørsmålet: Hva kom først, høna eller egget? Ikke godt å svare på det heller nei. Så dermed velger jeg å starte med a elementene. Vi dobbeltklikker på nav elementet slik at det blir rødt:

Vi velger tag verktøyet, Custom element og a. Så setter vi inn et a element inne i nav elementet:

Vi velger tekstverktøyet og trykker inn i a element. Da får vi muligheten til å skrive inn en tekst. Vi skriver Hjem:

Legg merke til at jeg har justert størrelsen og har plassert elementet sentrert etter bredden (på øyemål). en når vi nå skal sette inn et nyt a element (for Windy boats) så m¨å vi være litt mer nøyaktig. Det nye a elementet må ha samme høyde som det første og top (avstanden fra toppen av nav elementet og ned til a elementet) må være det samme. I tillegg ønske vi dette a elementet 10 piksler til høyre for det først. Vi velger nå a elementet og går til CSS panelet for å se på egenskapene til det første a elementet:

Vi velger tag verktøyet, a element og setter inn et nyt a element til høyre for det første:

Vi velger tekstverktøyet og skriver in Windy Boats:

Jeg har satt inn også dette elementet etter beste evne på øyemål. Når jeg sammenligner med a elementet Hjem så er høyde, og top korrekt. Altså er det left som må finjusteres. Left for Hjem er 9 piksler, bredden er 39 piksler. Skal vi få en avstand på 10 piksler så må left for Windy Boats settes lik 9piksler + 39piksler +10piksler =58piksler. Hos meg var verdien 68 piksler så jeg endrer en til 58 piksler. Nå er det slik ut:

Vi er klare til å sette inn et nytt a element for IBIZA. Velg tag tool Custom element og velg så a:

Vi tegner inn et a element til høyre for Windy Boats:

Vi velger tekstverktøyet og skriver inn IBIZA:

VI må så plassere elementet helt på rett plass. Det skal stå 10 piksler til høyre for Windy Boats (det betyr at left=157) , ha en høyde 22 piksler og top=9 piksler. All stylingen (CSS) for IBIZA elementet blir som følger:

Treningsoppgave i utforming av et nettsted
[rediger]Det siste båt merket vi skal ha med på nettsiden vår er Uttern. Plasser dette 10 piksler til venstre for IBIZA som vist under:

Bruk CSS og endre a elementene i menyen slik at de blir fine knapper.
Hovedinnholdet på nettstedet vårt - vi innfører en Iframe
[rediger]Planen for nettstedet vårt er at når vi trykker på et av elementene i navigasjons-menyen så skal vi få opp en side for denne slik vi gjorde for avisene VG og Dagbladet. Vi skla også denne gangen bruke et iframe element. Velg tag verkteøyet, Custom element og skriv inn iframe:

Vi setter inn et iframe element under navigasjons-menyen som vist under:

Nå er iframe'en på plass, men vi må endre størrelse og fjerne rammen (eller endre style). Gå til egenskapsvinduet og velge style under border som vist under:

Vi setter style til none. Så må vi endre bredde og høyde. Jeg anbefaler å sette bredd lik bredden på header elementet som er 1200 piksler. Høyden vil jeg sette lik høyden til et A4 ark som 29,7cm høyt. Hvor mange piksler tilsvarer det? 1cm er ca. 38 piksler. Høyden blir dermed 1129 piksler. Vi endrer dette i egenskaps panelet til iframe elementet:

Tilslutt må vi gi iframe elementet et navn. Åpne kode vinduet og finn frem til iframe elementet:
<iframe class="gwd-iframe-1diz" style=""></iframe>
Endre dette til:
<iframe class="gwd-iframe-1diz" name="innhold"></iframe>
Kommentar: Legg merke til at jeg fjernet egenskapen style. Dette fordi den var tom (det stod ingenting inne i " " tegnene). Etter dette lagrer vi dokumentet.
Vi lager et footer element
[rediger]Når et firma lage en nettside er det idag vanlig at man på slutten har generell informasjon om bedriften. Dette gjøres ved å legge til et footer element. Vleg tag verktøyet, velg custom og skriv inn footer:

Gå til slutten av iframe elementet og "dra ut" et footer element:

Som du ser har jeg vært litt uheldig og kommet på utsiden av "arket". Dette ordner vi ved å gjøre det større. Velg viewport resize tool som er det nederste verktøyet:

Da vil det komme opp et hvitt strek i rammen:

Før musepekeren over dette feltet. Musepekeren vi da bli svart. trykk ned venstre musetast og før musen nedover slik at "arket" dekker hele footer elementet:

Nå kan du dobbeltklikke på footer elementet slik at det blir valgt (får en rød ramme rundt seg):

Nå velger du text tool og "drar" ut et tekstfelt i footer elementet:

Velg så font lik Arial og farge lik blå og skriv inn følgende tekst:

Her kan du selvsagt legge til mer om du ønsker, og eventuelt lage en slags meny som kan endre innholdet i iframe elementet vår. Eller du kan gjøre footer elementet litt større og legge inn en liten iframe i footer elmentet.. Valgene er mange. Vi er nå ferdige med hovedstrukturen på nettsiden vår. Husk å lagre!!
Vi tilordner innholdet til nettstedet vår
[rediger]Nettsiden vi nå har jobbet med kan sees på som selve skjelettet til nettstedet vårt. Nå skal dette fylles med innhold og til det skal vi som du sikkert har skjønt benytte det tomme iframe elementet. Det er enkelt å si at nå bare lager vi de sidene vi mangler og så er alt OK. problemet vi da får er å fullføre lenkene, eller rettere sagt tilordne lenkene, lage en korrekt href. Når vi skulle "sette inn" VG i iframe elementet så skrev vi:
<a class="gwd-a-1u7h" href="http://www.vg.no" target="innhold">Les VG</a>
Men hva skal vi skrive for en side vi har lagret på PC'en vår? La oss starte med å lage en side. Velg new at det skal være en HTML side og gi den navnet hjem. Husk å stå i mappen til hovedokumentet vi har jobbet med en stund, for meg er det menyer_html:

Trykk OK og du er klar til å lage en nettside som heter hjem. Så er det viktig å være klar over hva som skjer i bakgrunnen. GWD vil lage en mappe som heter hjem hvor den lagrer nødvendige filer i tillegg til at den lager en fil som heter hjem.html. Det er denne filen vi jobber md når vi lager nettsiden vår. Når vi velger å forhåndsvise nettsiden vår så lager den en mappe under hjem som heter gwd_preview_menyer_html hvor den lage en fil som heter idnex.html i tillegg ti lat alle nødvendige filer for å vise siden kopieres hit. Vi skal nå lage en enkel hjem side. Sett inn en tekst hvor det står Dette er hjemmesiden og sett inn et bilde av en båt:
Jeg er klar over at dette er en VELDIG kjedelig hjemmeside. Men akkurat nå har vi fokus på at lenkene skal bli riktige og da er ikke innholdet så nøye. Så når vi nå legger til flere og flere sider så vil GWD bygge opp en mappestruktur for oss:

Så over til lenken for siden hjem. Den kan vi ordne som absolutt referanse eller relativ referanse.
Absolutt:
<a class="gwd-a-2l1u" href="C:/Users/username/Documents/menyer_html/hjem/hjem.html" style"" target="innhold">Hjem</a>
Relativ:
<a class="gwd-a-2l1u" href="../hjem/hjem.html" style"" target="innhold">Hjem</a>
Her trengs det litt forklaring. Den øverste burde være grei. Her oppgir jeg hele banen til filen hjem.html. NB! Legg spesielt merke til at når vi skriver filbaner i html så bruker vi alltid / og ikke \ som vi gjør i windows. Den andre er derimot litt mer uklar? Vi starter med å se på mappestrukturen over. mappen gwd_previed_menyer_html har jeg merket med en rød sirkel. Når vi forhåndsviser menyer_html vises filen index.html i denen mappen. Vi ønsker å vise filen hjem.html, men den ligger i mappen hjem. For å få til det må bruke noe som ligner på gamle DOS triks! Jeg regner med at de fleste av dere ikke har prøvd DOS (ihvertfall ikke mye). Men når man skulle gå en mappe opp så skrev man cd.. CD betyr change directory. I dag ville vi sagt bytt mappe. Altså bruker man .. for å gå et nivå tilbake og / for å gå et nivå nedover. Om vi skal gå fra gwd_preview_menyer_html så må vi først gå opp til menyer_html (derav ..) og så må vi gå et nivå ned til mappen hjem. >Tilsvarende blirdet for mappen IBIZA: ../IBIZA. Så kan man stille seg spørsmålet: hvilken metode er best? Fordelen med å velge en relativ metode er at om vi ønsker å flytte nettstedet vårt til en server (ute på nettet"). Så flytter vi bare mappen menyer_html med alle undermapper og så kan man bruke samme strukturen. Er man konsekvent så slipper man å endre noe. Siden det blir mindre kode så vil sidene lastes raskere. Med absolutte lenker må alt oppdateres. men absolutt referanser har også sine fordeler:
- Er bedre ved håndtering av kanoniseringsproblemer.
- Er tryggere når vi snakker om kapring av nettstedet ditt (hijacking).
- Er tryggere når du bytter til en ny CMS (CMS=Content Managment System, f.eks. WordPress).
- Vil spare deg i de tilfeller når innholdet er stjålet og tyven ikke tar seg tid til å endre de interne referansene.
- Er et bedre valg hvis innholdet distribueres via e-post (du vil at leserne til å klikke på interne lenker og faktisk komme til siden, ikke sant?).
- Kan være lettere for søkemotorer å følge siden de omgjør alle relative nettadresser til absolutte før de følger dem.
Kort sagt, skal du lage et nettsted i undervisningsøyemed, og ikke har planer om å "legge det ut" så kan du bruke relative lenker. Skal du derimot legge det ut så er det best å bruke absolutte lenker både med tanke på sikkerhet og med tanke på å bli sett av søkemotorer. Om vi nå tester nettsiden så vil hjem siden dukke opp når vi trykker på hjem lenken. men egentlig burde vi ordne det slik at den kom opp når vi åpnet siden. Det ordner vi ved å sette inn lenken til hjem siden i iframe elementet som vist under:
<iframe class="gwd-iframe-1diz" name="innhold" src="C:/Users/svenar/Documents/menyer_html/hjem/hjem.html"></iframe>
Legg merke til at jeg her bruker absolutt referanse. Det viser seg nemlig at man må gjøre det i GWD, ellers vil ikke Hjem lenken fungere. I tillegg må vi legge inn følgende setning øverst i head element et til filen hjem.html:
<!DOCTYPE html>
<html>
<head>
<base href="C:/Users/svenar/Documents/menyer_html/hjem">
<meta charset="utf-8">
<title>undefined</title>
<meta name="generator" content="Google Web Designer 1.6.0.0429">
...
...
</head>
Forklaring: Når vi åpner menyer_html filen vil referansepunktet være mappen gwd_preview_menyer_html. Men filen hjem.html har bildefilene sine i mappen assets under mappen hjem (hejm/assets). Vi må derfor endre referansen til dette (til det som er angitt i href over). Vær klar over at dette bare gjelder for hjem linken siden den referer til samme side som den opprinnelige linken i iframe elementet???.
Treningsoppgave fra nettside til nettsted
[rediger]Vi skal nå gjøre ferdig nettstedet vi har påbegynt. Det første vi nå gjøre er å fullføre siden hjem.html. Vi tenker oss at du kan legge til noe tekst slik at det blir som gitt i bildet under:
Men før jeg slipper deg løs så ønsker jeg å si noe om hvordan man skriver tekst i GWD. Når vi velger tekstverktøyet så får vi følgende meny øverst:

Før vi begynner å skrive må vi velge tekst element. Trykk på nedtreksmenyen (den hvite trekanten) og då får op en liste over tilgjengelige tekst element:

Her er det viktig å skille mellom block (blokk) og inline (som beyr inne i en tekst). Det betyr at når vi starter med å sette inn en tekst så skal vi først velge en av blokk elementene. Vi kan senere byte blokk element, men det vil påvirke alt som allerede er skrevet i elementet. Men vi kan endre inline når som helst inne i elementet som er valgt. Vær også klar over at man ikke kan slå av et inline tekst element. Dette problemet løses at vi før vi slår det på trykekr spacebar (melomromsasten) og så går et steg tilbake (piltast til venstre) og så slår på inline elementet. Da kan vi gå ut av inline elementet ved å trykke på høyre piltast. Vi starter nå med å fjerne p elementet der det står "Dette er en hjemmeside". I tillegg flytter vi bildet av båten slik at det blir sentrert. Så velger vi tekstelemnet h1 og skriver inn teksten "Velkommen til en presentasjon av våre supre båter". Husk å velge blå skriftfarge først. Om du har gjort alt riktig skal det se slik ut:
Vi skal nå legge inn resten av teksten. Dette er normal tekst. men siden en slik tekst inneholder mange ulike inline tekstformater så er det smartest å først legge inn et semantisk element (f.eks. article) og så legge et normaltekst element inn i dette. Men først må vi ha mer plass. Velg viewport reszie tool:

Oppe til venstre endrer vi nå høyden (height) til 900 piksler:

Så flytter vi bildet av båten lenger ned på siden:

Velg Tag tool/Custom element verktøyet og elementtypen article:

Dra så ut et stort article element mellom headingen (H1) og bildet:

Så går du til CSS panelet for article elementet. Det ser slik ut:

Så legger du til følgende egenskaper for farge (blå) ogskrift-type (Arial):

Nå velger du select tool (øverst) og dobbeltklikker du på article elementet slik at det blir rødt:

Så velger du text tool og normal text (p element):

Dra ut et p element inne i article elementet:

Så velger du blå farge på skriften:

Så foreslår jeg Arial som skrifttype og skifter til det. Nå kan du skrive den første teksten:

Nå skal vi ha en punktmerket liste. men hvis vi velger den så får vi ikke "gått ut"av den. Gjør derfor følgende: Trykk to gagne på ENTER. Deretter trykkerr du på bil opp. Så velger du punktmerket liste i menyen øverst:

Vi trykker på denne og setter inn tre punkter for de tre båtmerkene ibiza, Windy Boats og Uttern:

Vi trykker så på pil nedover (IKKE ENTER) og skriver inn den siste setningen. Da skal alt se så fint ut:
Men om vi nå velger preview så skjønner vi at noe er feil:

Vi ser at den punktnummererte listen kommer for tett opp i teksten over. Her er det GWD som ikke helt klarer å henge med. Og problemet er at den generer feil kode. Koden ser slik ut:
<p class="gwd-p-11ax">Sommeren nærmer seg raskt og vi har gleden av å presentere årets supre modeller. Vi har som før valgt å satse på båter fra:<br>
</p>
For at dette skal bli riktig må elementet <br> tilslutt bytte plass med </p> på neste linje. endre dette til følgende:
<p class="gwd-p-11ax">Sommeren nærmer seg raskt og vi har gleden av å presentere årets supre modeller. Vi har som før valgt å satse på båter fra:</p>
<br>
Nå ser dette perfekt ut (ihvertfall med hensyn til tekst):
Men lenger oppe har du sikkert lagt merke til at jeg har brukt svart bakgrunn. Grunnen til at jeg ikke har brukt det underveis er at når et element ikke er valgt så har det en svart stiplet linje rundt seg. Det betyr at det er vanskelig å velge elementene når bakgrunnen er svart. Men nå er det ikke noe problem. Vi endrer denne til svart (du vet vel hvordan?) og da ser det slik ut:
Nå kan du fullføre siden for båtmerkene Ibiza, Windy Boats og Uttern.
prosjektoppgave lag ditt eget nettsted
[rediger]Utfra dine interesser skal du lage et nettsted med en meny som lenker til flere sider. Tenk på utforming, fargevalg og riktig bruk av bilder. Bruk også semantiske elementer på siden.
Responsivt design
[rediger]Hva menes med responsivt design?
[rediger]Om vi går noen år tilbake i tid (tidlig på 90-tallet) foregikk all visning av nettsider på datamaskiner med store skjermer. Dette er kanskje litt misvisende, for den gangen var en skjerm vanligvis på ca. 14 tommer, de som hadde god økonomi hadde da en 17 tommers skjerm. I dag blir fort skjermstørrelsen ofte over 24 tommer. MEN: det som er nytt idag er smart telefoner, og de er nede i 4-5 tommer. Altså en tredjedel av det som var vanlig på 90-tallet. Responsivt design omhandler det å gjøre et nettsted tilgjengelig for alle plattformer, alt fra mobiltelefon til nettbrett og pc skjermer. Dette har med nettstedets utforming å gjøre så det burde ikke overraske deg at dette har med CSS stilarket å gjøre. Men først vil jeg litt rundt problemet. For i utgangspunktet er det faktisk et problem.
Det er ikke vanskelig å skjønne hvorfor dette ikke vil fungere. Alle elementene på nettsiden har en bestemt størrelse, og når skjermen har en størrelse som er mindre enn denne så vil vi ikke kunne se elementene på siden. Skal vi få vise bildene og teksten når skjermbredden blir mindre så må vi gjøre elementene mindre og/eller flytte på dem etterhvert som skjermen blir mindre.
Vi gjør nettsiden vår responsiv - bredden settes til prosent
[rediger]Dette kan i utgangspunktet høres vanskelig ut men det er det faktisk ikke. Dette ordner vi ved å gjøre bredden om til prosent istedenfor piksler. Men siden bilden står inne i et header element så må vi først gjøre bredden til denn om til prosent. Velg header elementet og ender bredde til prosent ved å trykke på px ved siden av bredden. Da velger du % i nedtrekksmenyen som kommer frem:

Når vi har endret skala så får vi en ny verdi:

Forklaring: Den totale bredden er på 1343 piksler. Header elementet er på 940 piksler. Vi får:
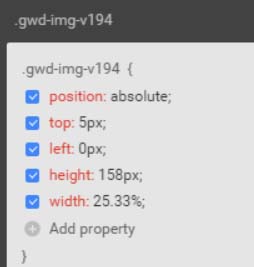
Det er kjekt at GWD gjør disse beregningen for oss. Tilsvarende endringer må vi gjøre for bildene. Vi starter med å se på CSS koden for bildet av båten Ibiza:
.gwd-img-v194 {
position: absolute;
top: 5px;
left: 0px;
width: 238px;
height: 158px;
}
Vi ser at bredden er 238 piksler og høyden er 158piksler. Vi skal først endre enheten på bredden fra piksler til prosent (%). Dette må vi gjøre i egenskapspanelet. Finn width og trykk på px. Da får du opp en nedtrekksmeny og i den velger du prosent:

Etter at du har gjort dette ser du at verdien endrer seg:

Det vil si at 238 piksler er 25% av den totale bredden til header elementet (siden den er på 940 så er korrekt verdi 25,33%, men den blir avrundet til nærmeste hele tall. I CSS panelet står det 25,33%). Så er det en ting som er viktig å tenke på, og det er at bildekarusellen og de to bildene tilsammen må være 100%. De skal hele tiden dekke hele bredden av header elementet. jeg har valgt 25% på bilden 50% på bildekarusellen. Dette fordi bildekarusellens størrelse er større enn bildene. Derfor må jeg opp i størrelse for at bildene i bildekarusellen skal bli like store som bildene på sidene. Vi velger nå bildekarusellen og endrer bredden til 50%:

Så endrer vi bredden til det siste bildet (lengst til høyre ) til 25%:

Så må vi også gjøre en enkel endring på høyden. Denne setter vi lik auto. Det som da vil skje er at etterhvert som bredden på bildene endrer seg så vil høyden endre seg automatisk slik at bildet beholder sin naturlig fasong. Dette er illustrert i videoen under: For å sette height til auto må vi gå til CSS panelet for bildene. Dobbeltklikk på header elementet slik at det får en rød ramme rundt seg. Velg så bildet Ibiza lengst til venstre (slik at det blir en blå ramme rundt bildet). Gå så til CSS panelet. For øyeblikket ser det slik ut:

Vi endrer height til auto:

Så gjør vi tilsvarende endring for bildet lengst til høyre. Nå ser det slik ut hos meg:
Det er mulig at dette ikke blir hetlt pent så derfor kjører jeg en forhåndsvisning:
Som du ser er ikke bildene optimalt plassert. Vi flytter litt på disse og da blir det etterhvert bra. TIPS: Nåer du skal flytte et bilde noen få piksler så er det lurt å bruke piltastene. Etter litt prøving og feiling er jeg rimelig fornøyd med resultatet:
Vær samtidig klar over at det ikke nødvendigvis ser likedan ut i GWD:
Vi legger her spesielt merke til at bildene er inne i elementet header selv omde begge to ligger litt på utsiden. Vi ser også at posisjonene ikke stemmer helt overens. Så er det også viktig å være klar over at man kan ha variasjoner mellolm ulike browsere. jeg personlig bruker konsekvent Chrome.
Utprøving av responsivt design
[rediger]Nå er det på tide å teste ut vårt responsive design. Siden vi ikke får et helt korrekt bilde av siden vår i GWD så må vi velge preview. Så gjør vi bredden til nettleseren gradvis mindre. Etter en stund ser det slik ut hos meg:
Som du ser blir bildet i bildekarusellen etterhvert borte (vi ser ikke fronten på båten). Det første vi kan gjøre er å bestemme at første bildet skal være bilde nummer 4 i karusellen. Dobbeltklikk på head elementet slik at det får en rød ramme:
Så velger du bildekarusellen slik at den får en blå ramme:
Vi går nå til egenskapspanelet og velger startframe lik 1:

Her er et viktig å presisere at det ikke er sikkert at du har samme rekkefølgen i bildekarusellen som jeg. Det viktigste er at du velger det bildet som er smalest (som tar minst plass i bredden). Det er også lurt å velge et bilde som ikke er et av de to andre (dumt å ha to av det samme bildet). Ved å bytte bilde kan du redusere skjermbredden ytterligere før bildet blir gradvis borte:






